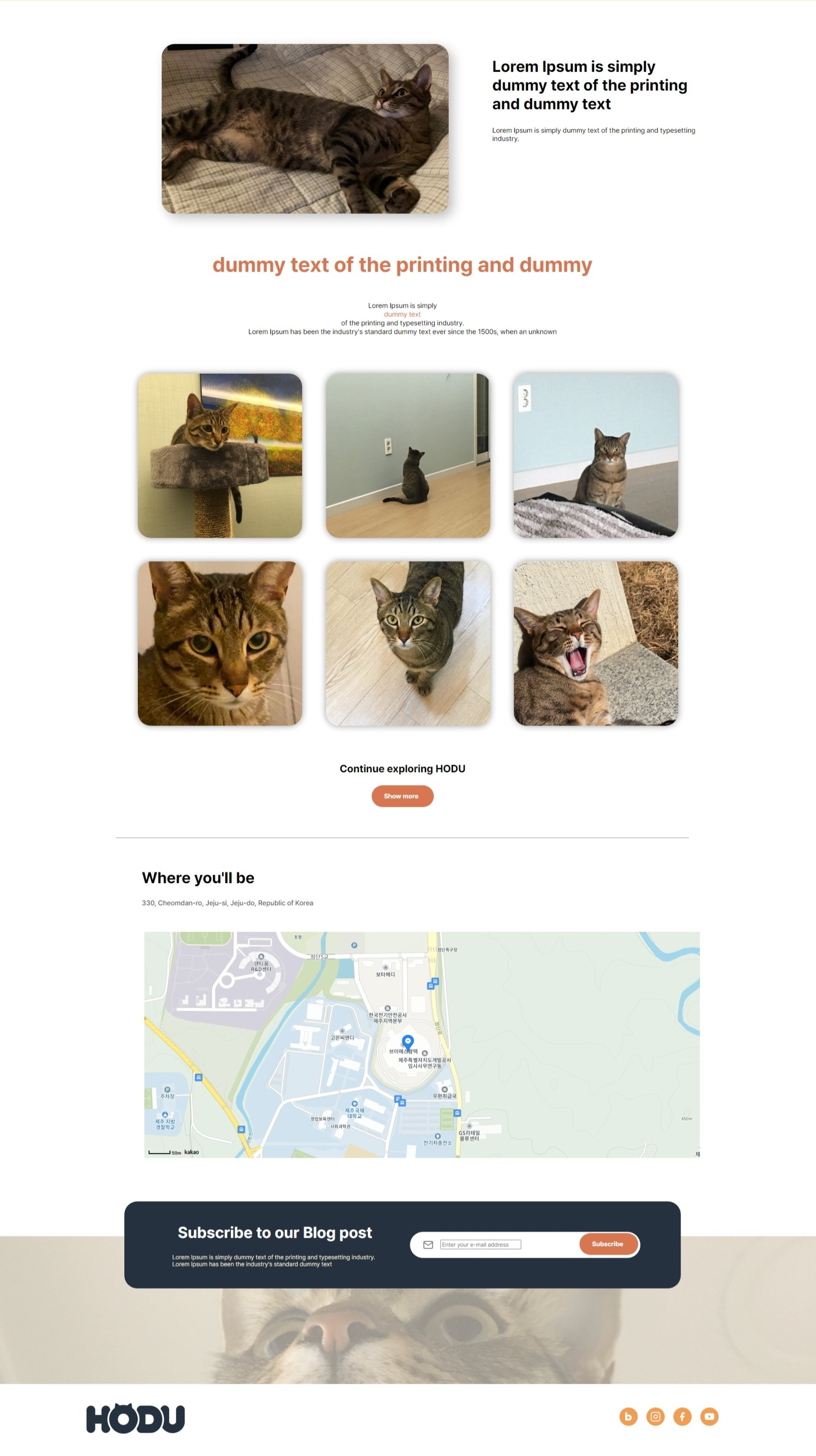
오늘은 개인 프로젝트 2일차 되는 날이다. 오늘은 하루종일 프로젝트를 진행했다. 나머지 html, css, 글씨체 설정까지 다 하고 카카오 API로 지도 넣고 modal 창이랑 modal js 구현까지 완성했다! 오늘 엄청 크게 깨우친 점이 있다. 바로 내가 내 노트북 화면에 억지로 맞춰서 하고 있었다는 것.. 그래서 피그마보다 내 요소들이 더 간격이 좁고 이상했던 것이다.. 크롬으로 하다가 엣지로 켜봤는데 브라우저마다 요소의 배치가 너무 달라지길래 이렇게 제출하면 안될 것 같은데? 하고 이리저리 봤더니 중앙 정렬도 안하고 margin으로만 무식하게 밀어넣고 있었다...... 대체 왜 그랬을까? 내가 보는 화면만 맞으면 된다고 생각한 이상하고 무식한 방법이었다.. 이걸 이제서야 깨닫다니.. 당장 중앙정렬..