오늘은 개인 프로젝트 2일차 되는 날이다.
오늘은 하루종일 프로젝트를 진행했다.
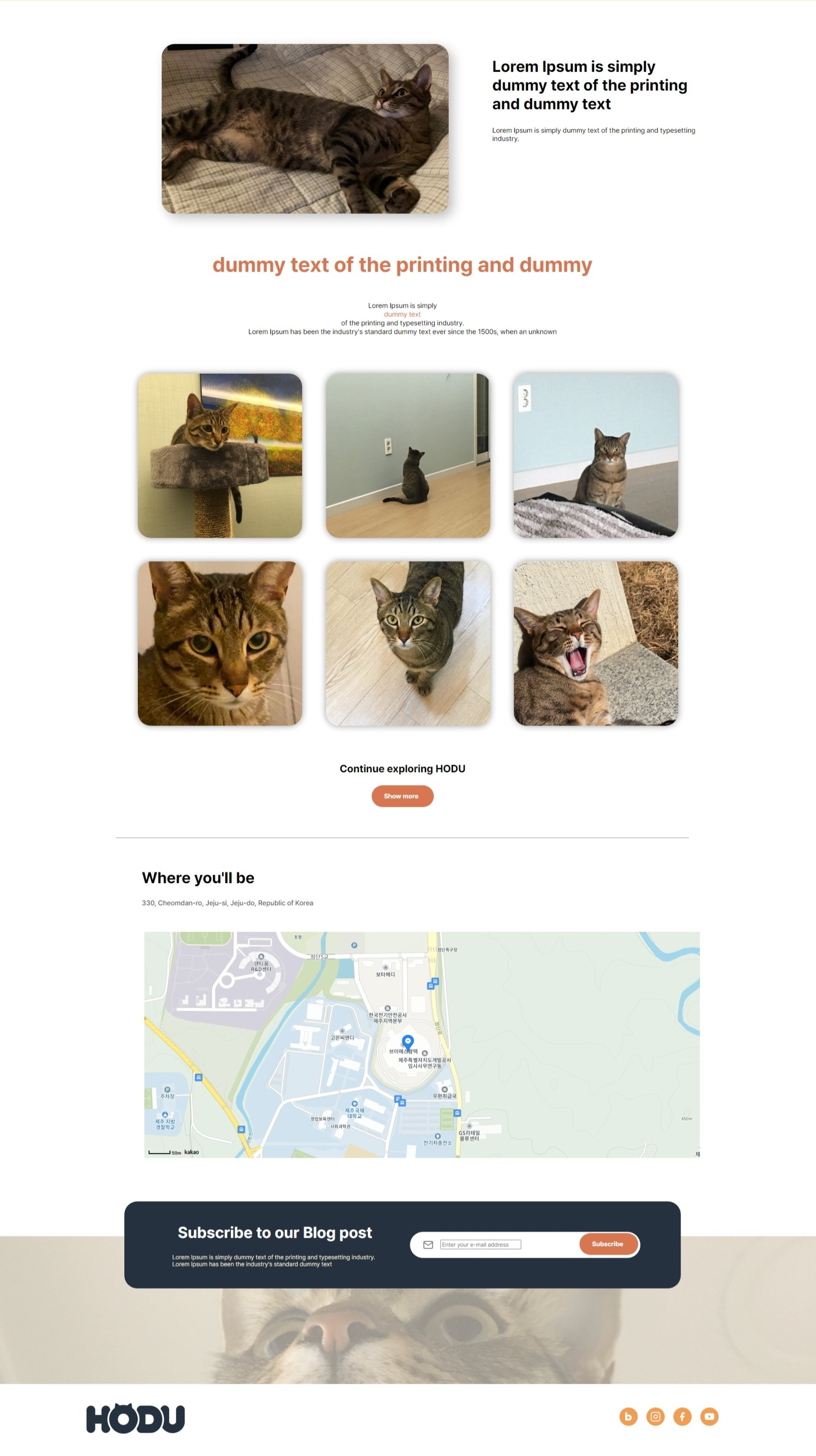
나머지 html, css, 글씨체 설정까지 다 하고 카카오 API로 지도 넣고
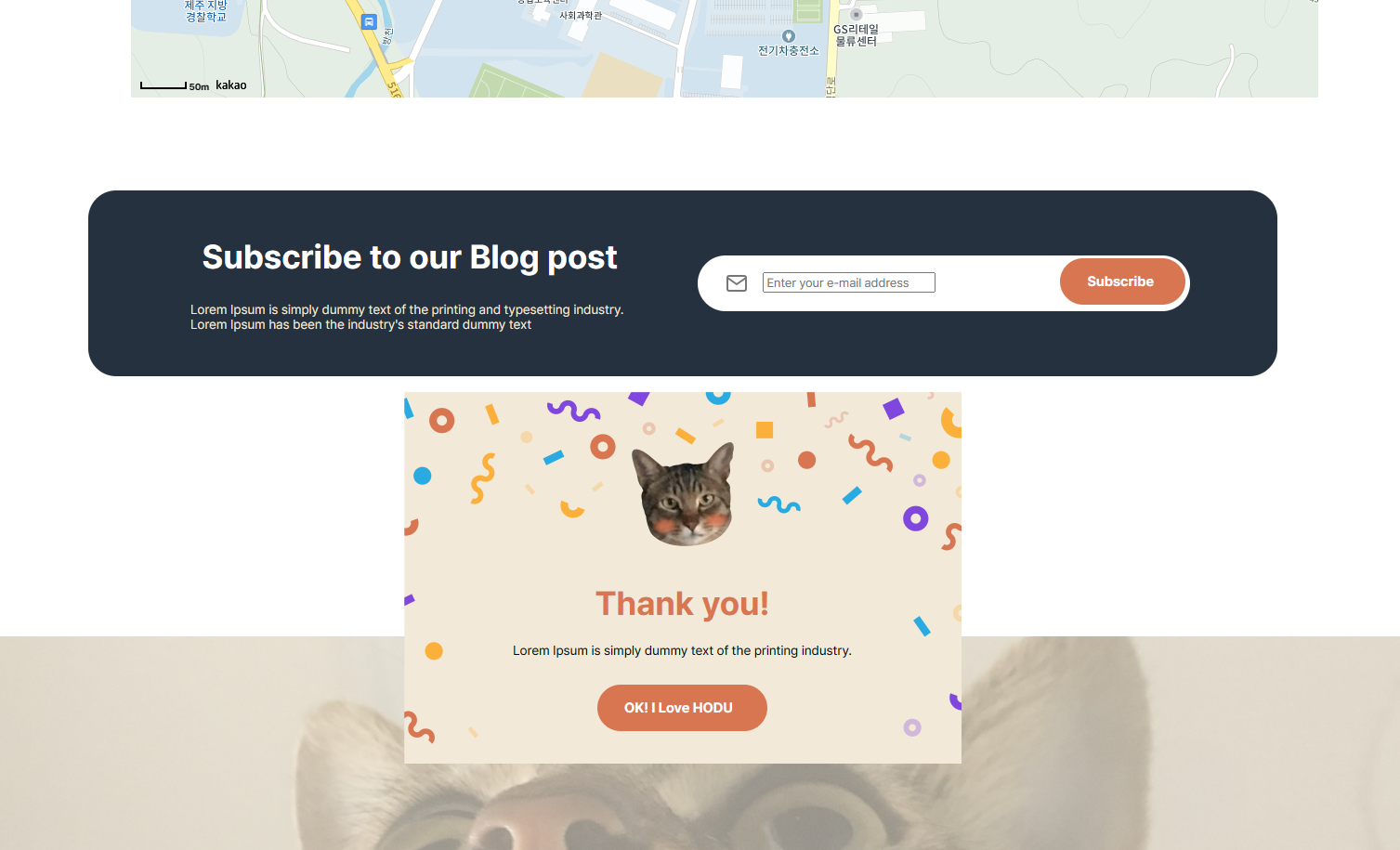
modal 창이랑 modal js 구현까지 완성했다!
오늘 엄청 크게 깨우친 점이 있다. 바로 내가 내 노트북 화면에 억지로 맞춰서 하고 있었다는 것..
그래서 피그마보다 내 요소들이 더 간격이 좁고 이상했던 것이다..
크롬으로 하다가 엣지로 켜봤는데 브라우저마다 요소의 배치가 너무 달라지길래
이렇게 제출하면 안될 것 같은데? 하고 이리저리 봤더니 중앙 정렬도 안하고 margin으로만 무식하게 밀어넣고 있었다......
대체 왜 그랬을까? 내가 보는 화면만 맞으면 된다고 생각한 이상하고 무식한 방법이었다..
이걸 이제서야 깨닫다니.. 당장 중앙정렬하고 피그마에 있던 요소 크기대로 다 다시 조절해줬다.
어쩐지 요소 크기가 너무 안맞더라.
중앙 정렬을 하고다니까 어떤 브라우저에서든 동일한 모습을 보였다. 너무 예쁘게!
이걸 깨닫고나서 엄청 짜릿했다.
남들이 보기엔 별 거 아니지만 나한텐 정말 큰 부분이였기에...

그래서 그 이후엔 훨씬 깔끔한 화면에서 진행할 수 있었다!
footer까지 마무리 하고 신나서 모달창까지 만들고 js 연결도 했다.

이제 남은 건 무한 스크롤과 hover 그리고 세세한 미세조정이다.
오늘 생각한 문제점은 다음과 같다.
1. 모달창이 나올 때 간격이 벌어지는 이유가 뭘까?
2. span은 원래 인라인 요소일텐데 왜 엔터가 쳐지는지? -> 내일 해결해야함
3. 마찬가지로 어제와 같은 고민인 margin에 대한 문제다.
'Project > FE 미니 프로젝트' 카테고리의 다른 글
| [FE] 개인 프로젝트 4일차 (끝!) (0) | 2024.01.19 |
|---|---|
| [FE] 개인 프로젝트 3일차 (0) | 2024.01.18 |
| [FE] 개인 프로젝트 1일차 (0) | 2024.01.16 |