[공부 내용 정리]
contents
h1, h2, h3, h4, h5, h6
- Heading : 제목
- 웹 페이지가 하나의 책이라면 제목 태그는 목차와 같음.
- h1 ~ h6 순서대로 작성해야함.
<h1>위니브</h1>
<h2>위니브 캐릭터</h2>
<h3>라이캣</h3>
<h3>칠리</h3>
<h3>개리</h3>
<h2>위니브 소개</h2>
<h3>위니브는...</h3>
<h3>위니브 커리큘럼</h3>
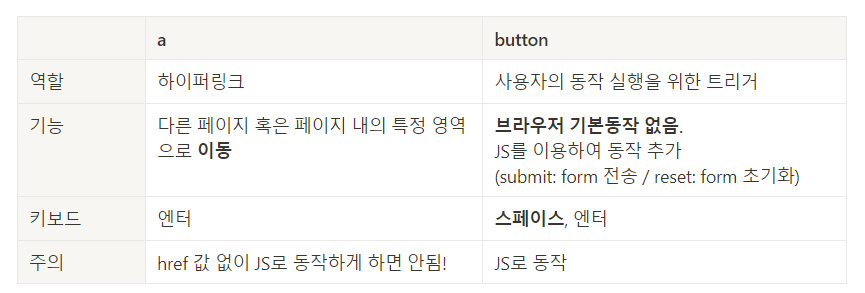
a (앵커)
: 다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만듦.
- href
- tel : 전화번호
- mailto : 이메일주소
- target 속성값
- _self : 현재 페이지 (기본)
- _blank : 새 탭
- download : 링크 이동 대신 사용자에게 URL에 위치하는 대상을 저장할지 물어봄. 이때 브라우저에서 바로 열 수 있는 파일 포멧이라면 바로 실행.
- download = “file_name.hwp” 시 다운로드 파일의 이름을 바꾼 후 물어봄.
p
- paragraph의 약어로 하나의 문단을 나타냄.
- HTML에서 문단은 이미지나 입력 폼 등 서로 관련 있는 콘텐츠는 무엇이나 될 수 있음.
- block 요소임.


→ p 태그로는 무조건 완결된 한 문장을 묶어줘야됨. 그 안에서 엔터 설정.
strong
- 중대하거나 긴급한 콘텐츠. 단어 또는 문장.
- 기본적으로 굵은 글꼴이 적용.
- 스크린 리더 화면 낭독시 strong 사이에 있는 문자는 거센 억양으로 소리를 내어 발음함.
hr
- 이야기에서 장면 전환 혹은 문단 안에서 주제가 변경되었을 때 사용. (수평선 긋기)
- 단락을 구분할 때 사용하므로 p 태그 내의 사용은 하지 않음.
code
- 짧은 코드 조각(한 줄)을 나타날 때 사용.
pre
- HTML에 작성한 내용 그대로를 표현.
- 텍스트는 고정 폭 글꼴을 사용하고, 공백을 그대로 유지.
- 공백이 필요한 코드, 혹은 텍스트를 사용해 그림을 그릴 때 사용.
목록 태그
ol
- ordered list의 약자, 순차적 목록을 말함.
- 정렬된, 순서가 있는 보통 숫자 목록을 의미함.
- type : 항목을 셀 때 사용할 카운터 유형
- 1 : 숫자(기본값)
- a : 소문자 알파벳
- A : 대문자 알파벳
- i : 소문자 로마 숫자
- I : 대문자 로마 숫자

- start : 항목을 셀때 시작할 수. 아라비아 숫자만 가능.

- reversed : 순서 역전
- 순서가 중요한 목록에 적용함.
ul
- unordered list의 약자, 비순차적 목록.
- 정렬되지 않은, 보통 불릿으로 표현되는 목록을 의미.
- 순서가 중요하지 않는 목록에 적용.
li
- 목록의 항목을 나타냄.
- 단독으로 사용할 수 없음.
ol, ul의 자식요소로는 li만 사용할 수 있음!
+) 자식이 아닌 자손요소로는 다른 태그도 사용가능.
Media
img
- 문서에 이미지를 삽입함.
- src : 가져온 이미지의 경로
- alt : 대체 텍스트, 이미지에 대한 설명
- src에 지정한 이미지를 제대로 불러오지 못했을 때 alt 값에 적힌 내용을 보여줌.
- 이미지를 대체하는 텍스트가 중복이라면 alt="" 생략이 아닌 빈 값으로 둠.
<img src="chilli.jpg" alt="위니브 다람쥐 캐릭터 칠리" >
> 직접 실습 해 본 내용 정리


+) alt를 설정해놓으면 사진 불러오기에 실패해도 어떤 사진이 있는지 알기 용이.

게시판 글조회 실습
- 동일한 카테고리는 웬만하면 list로 표현하기
- h1 태그는 하나만 있어야 함.
- time : 시간 정보가 있을 때 감싸는 태그
form
- 사용자에게 입력받은 정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획을 나타냄.
+) form 태그는 입력한 데이터를 제출, 전송하기 위해 사용하는 태그임. 별도 제출할 필요가 없다면 form 태그를 사용하지 않아도 됨! ex) 단순히 입력받은 값을 화면에 뿌려주는 용도일 경우!
+) form의 기본동작으로는 새로고침하는 기능이 있음.
→ 새로고침 기능을 막은 후에 ajax로 보낼수도 있음.
+) form 안에 있으면 자동으로 submmit함.
method 속성
- 양식을 제출할 때 사용할 HTTP 메서드 → 제출 시 어떤 방식으로 제출할 것인가?
Post
- 양식 데이터를 요청(request) 본문으로 전송함.
- 브라우저에 의해 캐시(기록)되지 않고, 브라우저 히스토리에도 남지 않음.
- POST 방식의 HTTP 요청에 의한 데이터는 쿼리 문자열과는 별도로 전송.
- 데이터의 길이제한이 없고, GET 방식보다 보안성이 높음.
Get
https://example.com?name=홍길동&age=20- 양식 데이터를 action URL과 ? 구분자 뒤에 이어 붙여서 전송.
- GET 방식의 HTTP 요청은 브라우저에 의해 캐시되어 저장.
- 보통 쿼리 문자열에 포함되어 전송되므로 길이의 제한이 있음(URL 길이제한은 브라우저마다 다름)
- 보안상 취약점이 존재하므로, 중요한 데이터는 POST 방식을 사용하여 요청.
name/value
- 이름/값(name/value)의 짝으로 양식과 함께 전송됨.

action
- 작성된 양식 데이터를 처리할 프로그램의 URL를 적어줌.
- 이 속성을 지정하지 않으면 데이터는 form이 있는 페이지의 URL로 보내짐.
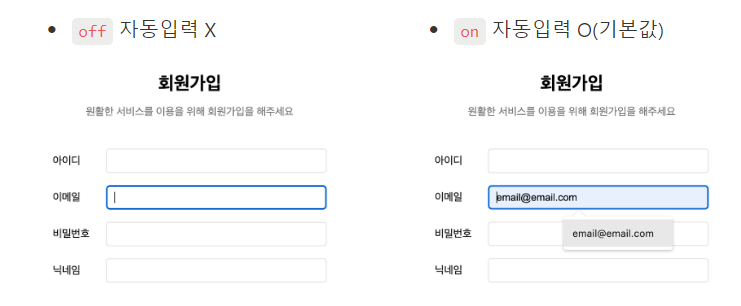
autocomplete
- 입력요소가 자동완성된 값을 기본값으로 가질 수 있는지 나타냄.
- 이전에 해당 양식의 입력된 값이 있을 경우(브라우저에 기록이 남아있을 경우 나타남)

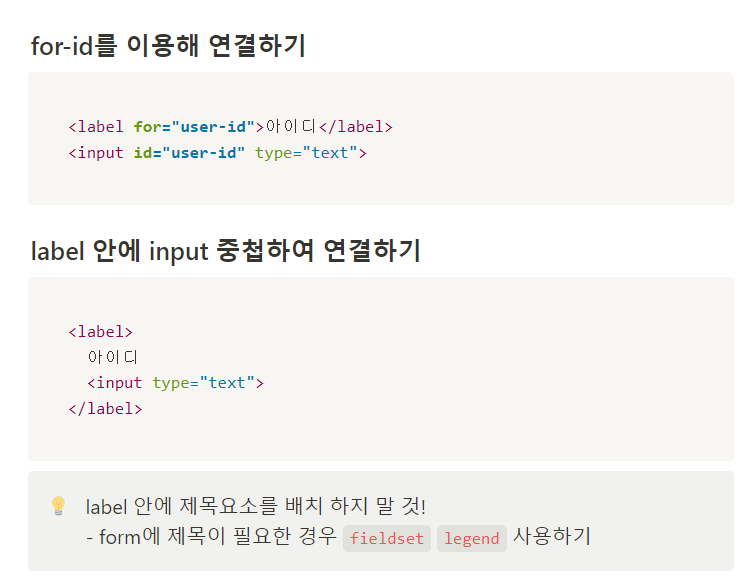
label
- 사용자 인터페이스의 항목을 나타냄.
- input과 함께 사용해야함.
- 스크린리더기에서 입력해야 하는 내용이 무엇인지 사용자에게 쉽게 이해할 수 있게 함.
- label을 클릭하여 input에 포커스를 이동시키거나 활성화 시킬 수 있음.

button
- 사용자가 클릭할수 있는 요소.
- form 내부뿐만 아니라 버튼이 필요한 곳이라면 어디에든 배치 가능.
button의 타입
- button : 기본 행동이 없습니다. 클릭했을 때 아무것도 하지 않습니다. JavaScript와 연결하여 사용합니다
- 양식 제출용이 아니라면 타입을 꼭 button으로 지정해주세요!
- submit : 서버로 양식 데이터를 제출합니다.
- reset : 초깃값으로 되돌립니다.

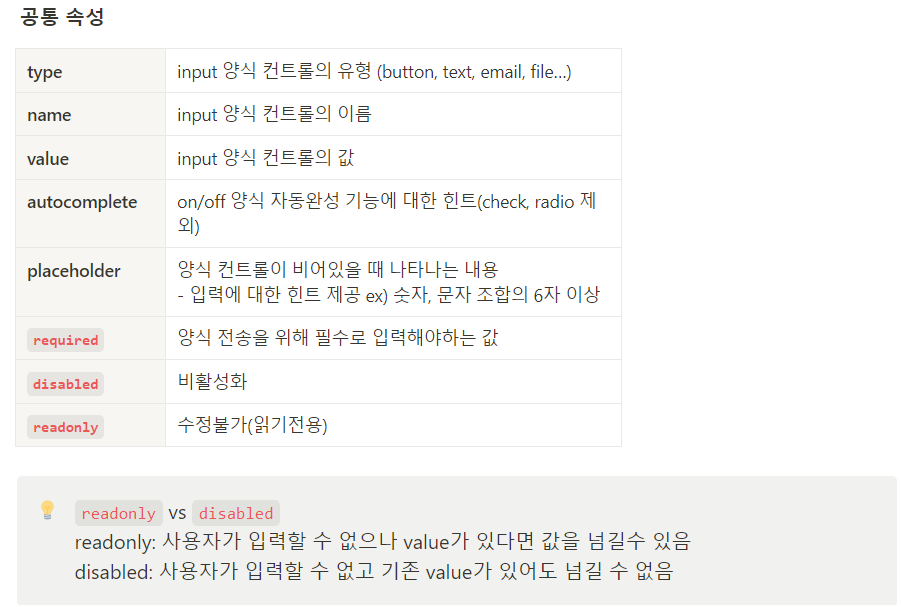
input

input 유형 <input type=”___”>

-> type을 이용하면 어떤 데이터를 받는지 예측할 수 있음. 코드의 가독성이 좋아짐!
+) <input>, <button> 둘 중 어떤 걸 쓰는게 더 좋을 지?

- 같은 내용이지만 실제 개발시엔 <button>을 더 많이 사용함.
- 이유는 input은 추가적인 컨텐츠의 삽입이 어려움. ()button은 안에 컨텐츠를 삽입할 수 있고(여는 태그와 닫는 태그가 있기 때문) 추후에 CSS를 추가해 더 예쁘게 꾸밀 수도 있음!
text / password / url / search / tel
- maxlength: 문자수 최대 길이
- minlength: 문자수 최소 길이
checkbox/radio
- checkbox : 단일 값을 선택하거나 선택 해제할 수 있는 체크박스
- radio : 같은 name 값을 가진 여러개의 선택중에서 하나의 값을 선택

file
- 파일을 지정할 수 있음

<input type="file">
number
- 숫자 입력. 화살표 컨트롤 제공
- max : 최대값
- min : 최소값
- step : 증가값
<label for="num">숫자입력 (10-100):</label>
<input type="number" id="num" name="number"
min="10" max="100" step="10">
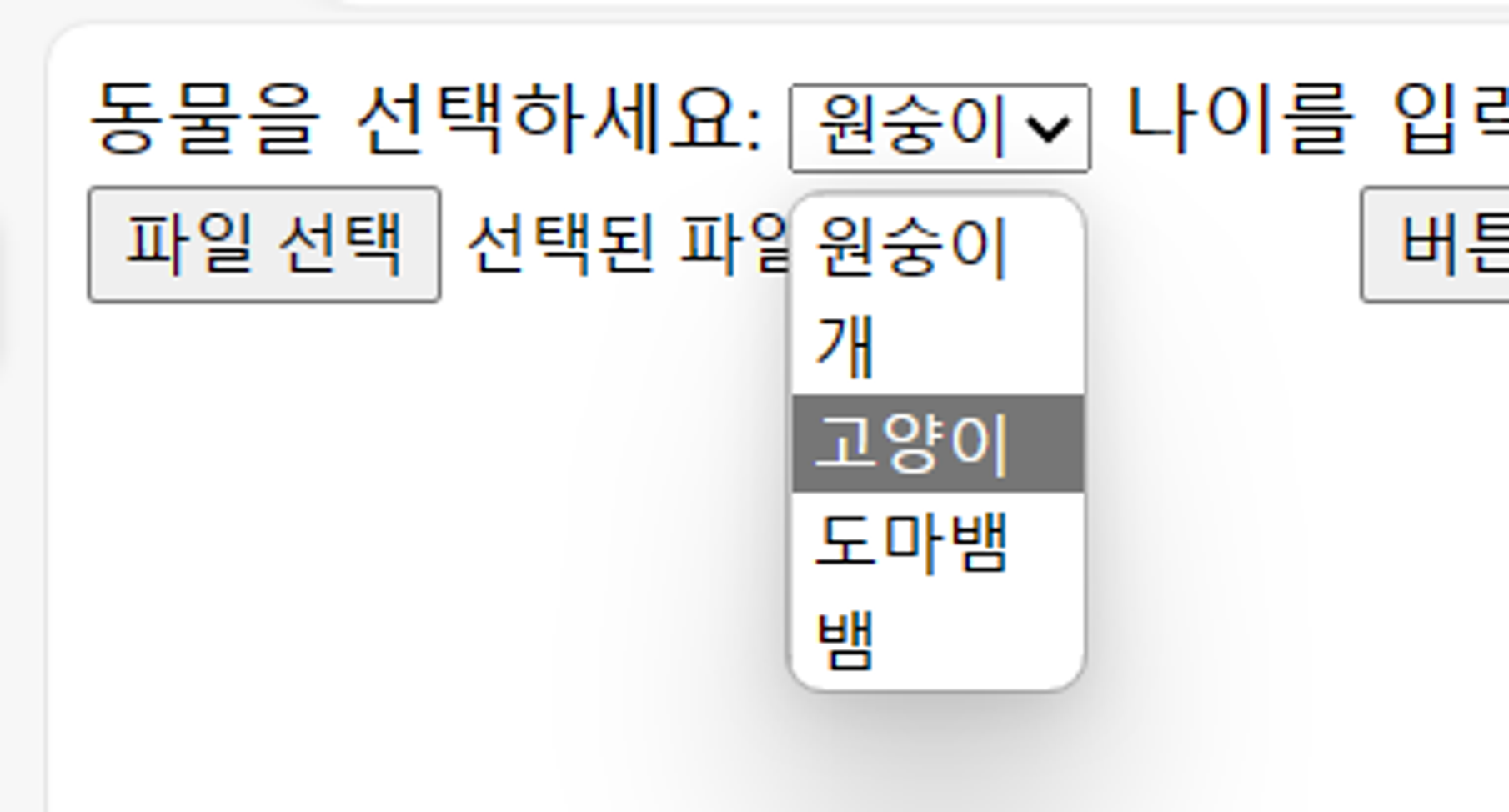
select
- 옵션 메뉴를 제공
option
- 메뉴의 각 옵션을 정의.

optgroup
- 드롭다운 내에서 옵션그룹을 나눌 수 있음.
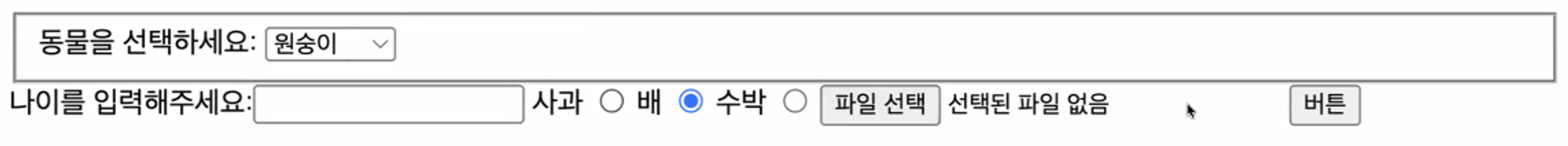
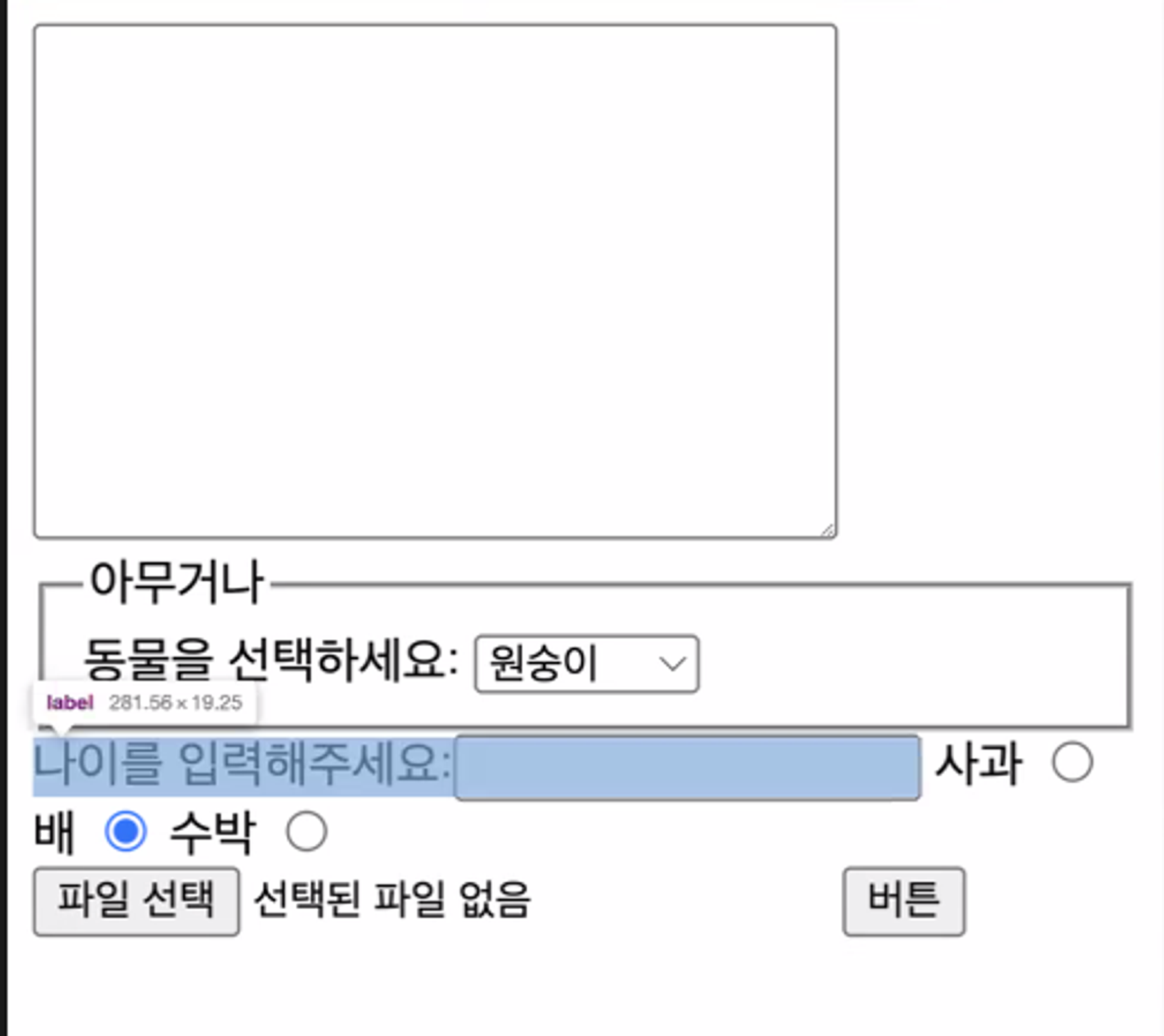
fieldset
- form 관련 요소들을 묶을 때 사용함.
- disabled를 사용할 경우 모든 자손 컨트롤을 비활성

legend
- 그룹의 제목(fieldset의 제목)을 제공.
<fieldset>
<legend>아무거나</legend>
</fieldset>textarea
- 여러줄의 text를 입력받을 수 있음.


+) textarea 옵션
<textarea
rows="10"
cols="50"
minlength="10"
maxlength="100"
placeholder="10자 이상 100자 이하로 내용을 입력해주세요"></textarea>
- cols : 입력창의 너비. 문자의 평균적인 넓이를 기준으로 합니다.(기본값 20)
- rows : 기본적으로 보여줄 입력 줄 수 를 의미합니다.
- maxlength : 사용자가 입력할 수 있는 문자 최대 길이입니다.
- minlength : 사용자가 입력해야 할 문자 최소 길이입니다.
- placeholder : 컨트롤에 무엇을 입력해야하는지 알려주는 힌트
- textarea 크기 비활성화 CSS
textarea{
resize:none;
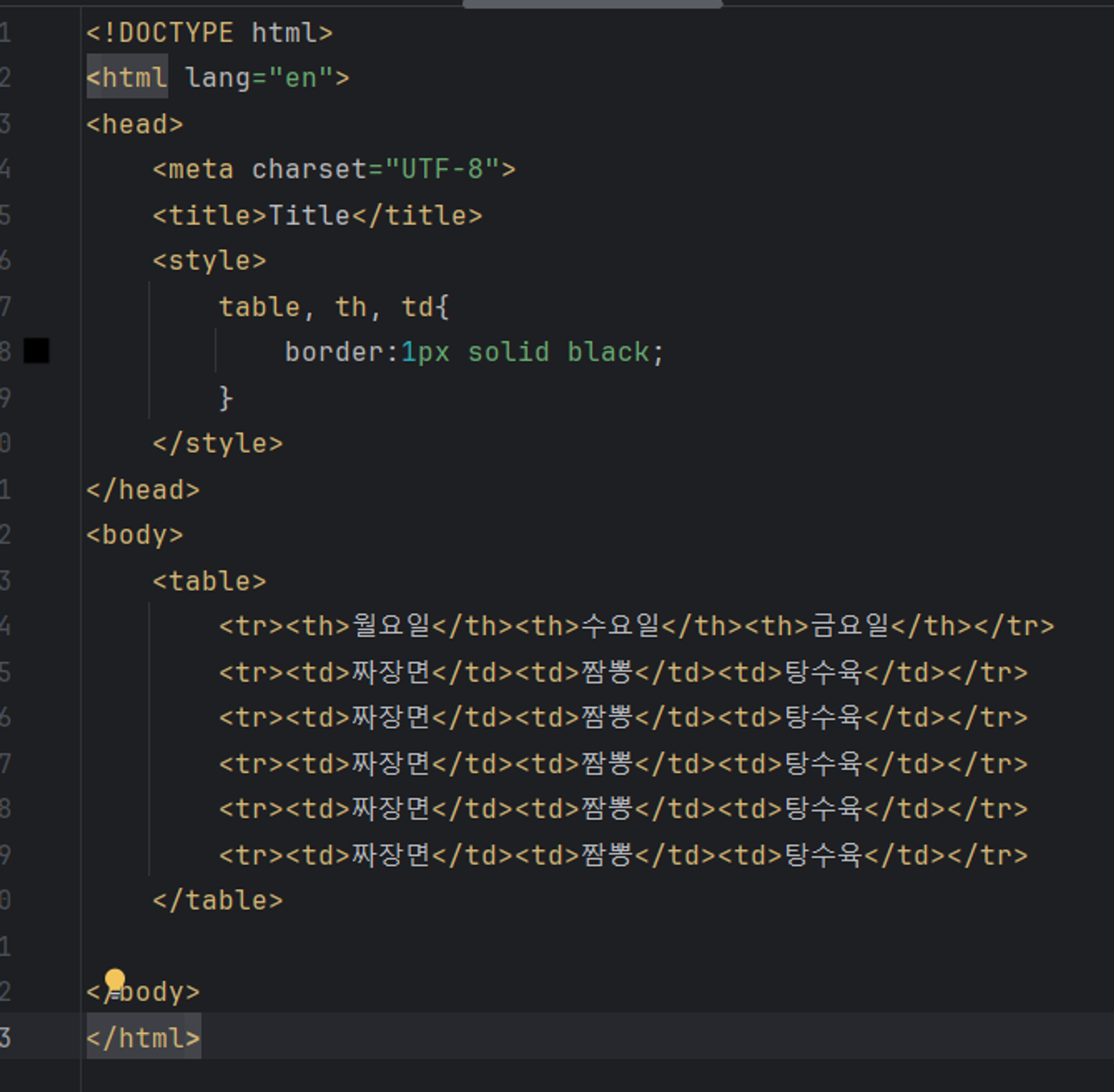
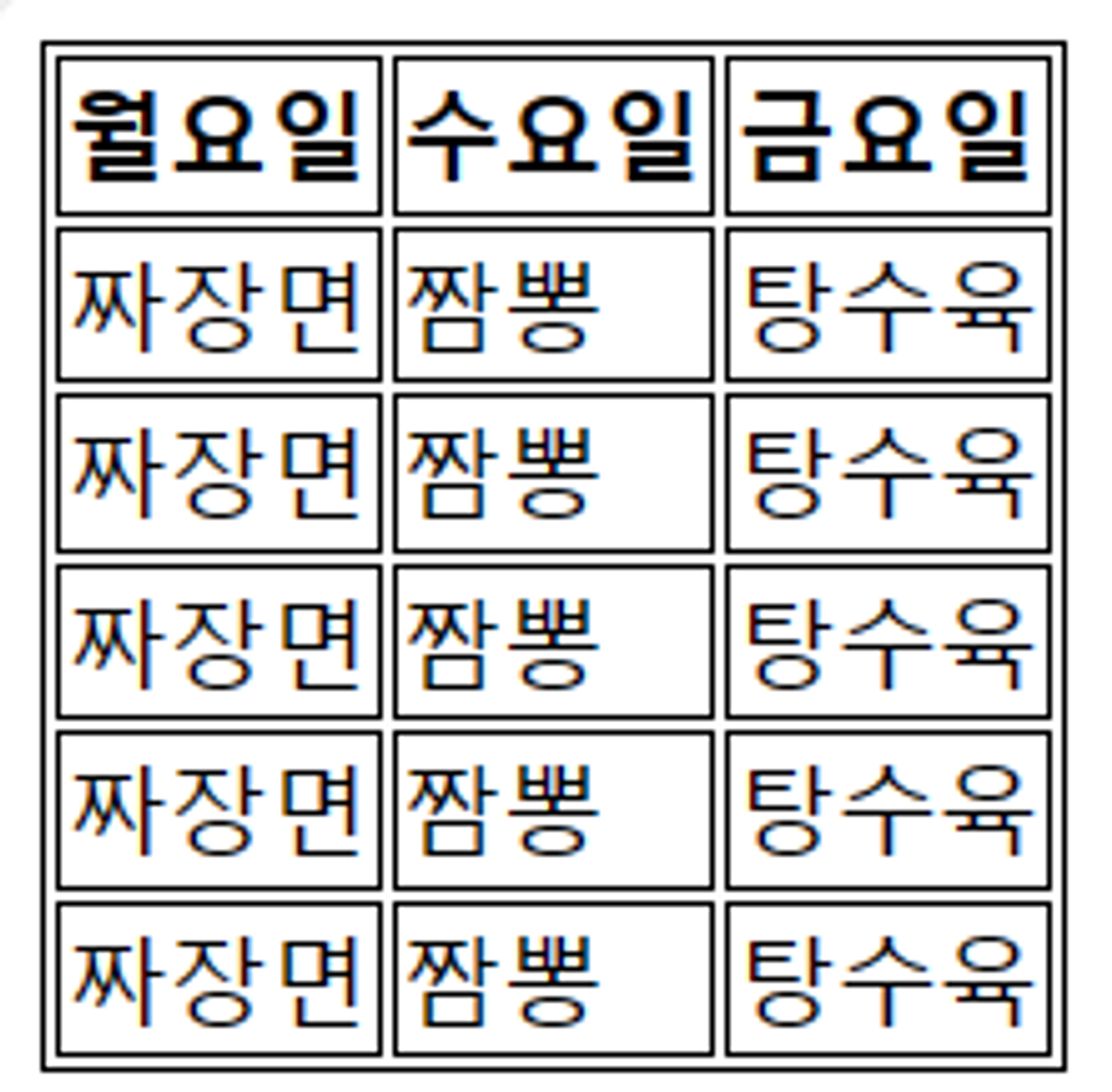
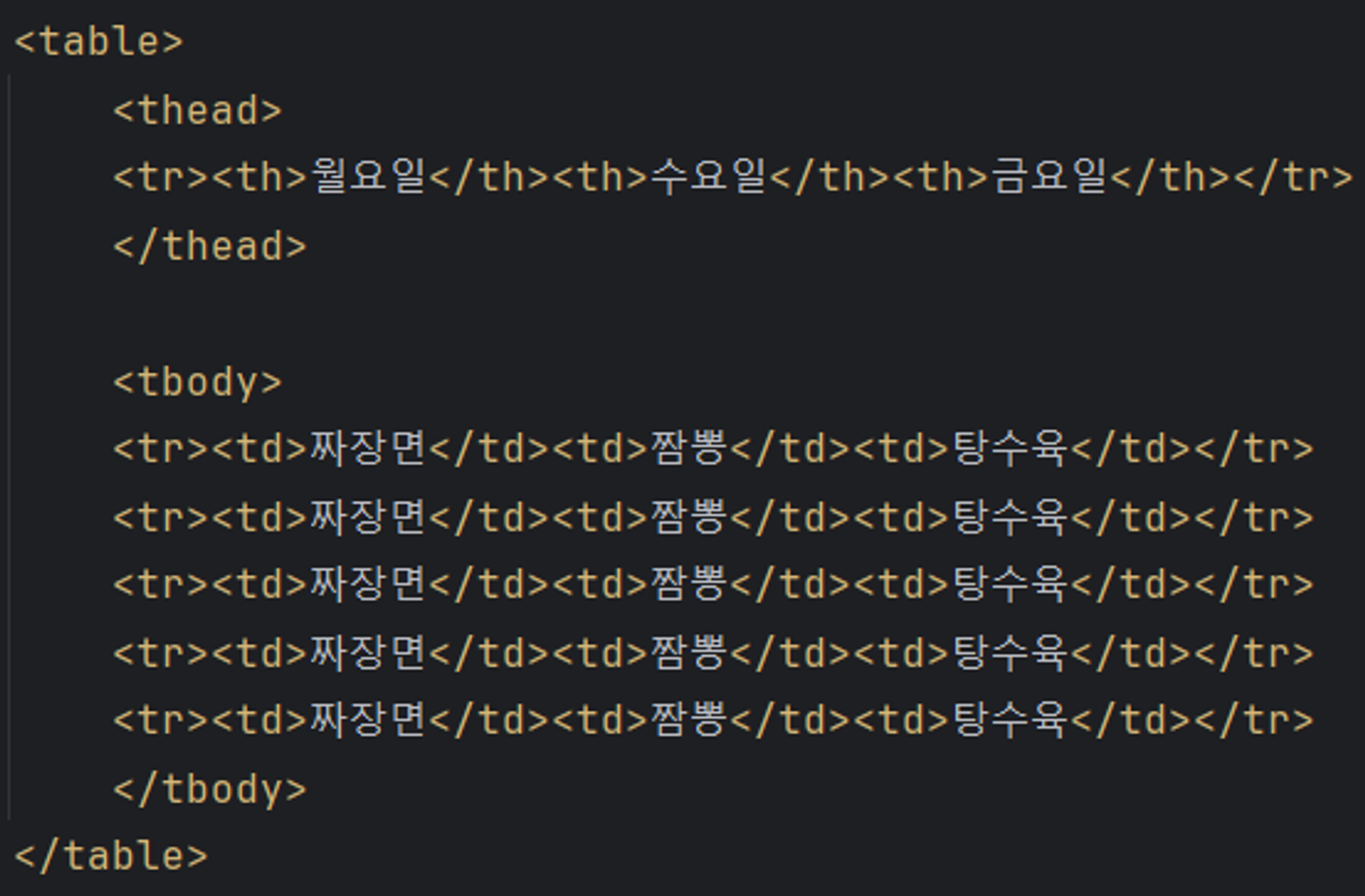
}table
- 테이블을 생성할 때 사용
tr, th, td
- tr : table row. 테이블의 행
- th : table header. 테이블의 행, 항목의 제목을 나타내는 셀
- td : table data. 셀의 내용
→ 테이블 만들기 + css 약간 첨가


caption
<table>
<caption>설명</cation>
</table>
- 테이블의 제목이나 설명을 의미.
- table의 첫번째 자식으로 사용.
- 필수 요소는 아님.
- 표의 목적에 대한 명확하고 상세한 설명을 포함하는 <caption> 요소를 제공하여 사용자가 표 콘텐츠를 확인할지, 넘어갈지 결정할 때 도움을 줄 수 있음.
- CSS caption-side 속성으로: top, bottom 로 위치를 설정 할 수 있음.
thead, tbody, tfoot
- 테이블의 머리글, 본문, 바닥글을 의미.
- 구역을 나누는 요소로 사용.
- 필수 요소는 아님. 코드의 가독성을 위해 명시적으로 사용하면됨.
- thead : 테이블 행 블록(row block) 내에 제목 열 그룹(column headers)으로 구성할 경우 사용.
- tbody : 행 블록 내에 테이블 데이터로 구성할 때 사용.
- tfoot : 행 블록 내에 열 요약(column summaries)로 구성할 때 사용.

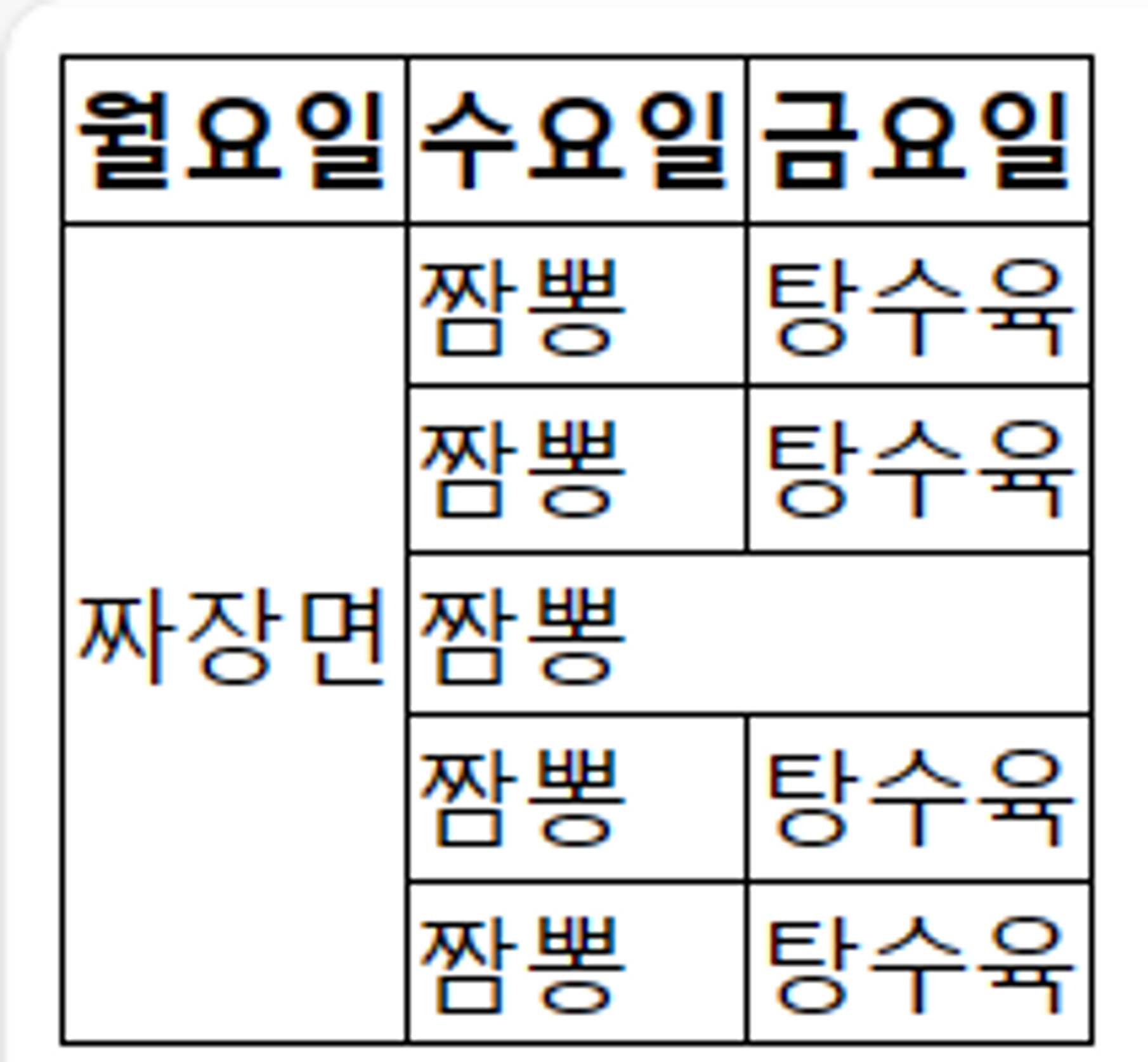
속성값
rowspan - 행 병합 (사진에서 짜장면)
colspan - 열 병합 (사진에서 짬뽕)

colgroup
- 테이블 열 그룹을 만들고 싶을 때 사용.
col
- 테이블 열을 하나 이상 묶을 때 사용. colgroup 요소 내부에 포함. 필수 요소는 아님.
- CSS와 함께 col에 일부 스타일을 지정할 수 있음. (background, border)
01월 05일 과제

https://github.com/drinkgalaxy/HTML-CSS
GitHub - drinkgalaxy/HTML-CSS
Contribute to drinkgalaxy/HTML-CSS development by creating an account on GitHub.
github.com
-> 아직 CSS는 배우지 않아서 페이지가 못생긴 상태다. 빨리 CSS 배워서 예쁘게 꾸미고싶다!!
'Front-End > HTML + CSS' 카테고리의 다른 글
| [CSS] position/flex (1) | 2024.01.09 |
|---|---|
| [CSS] 선택자/스타일/상속/boxmodel (1) | 2024.01.08 |
| [HTML] 기본 문서 구조/태그 (3) | 2024.01.04 |