[공부 내용 정리]
→ html 태그에 대한 references 참고하기 제일 좋은 사이트!
→ java는 javadoc 사이트
프론트 개발자 : 웹 브라우저에서 동작 할 수 있는 언어를 이용하여 사용자가 이용하는 웹 페이지를 만드는 작업.
HTML (hyper text markup language)
HTTP (hyper text transfer protocol)
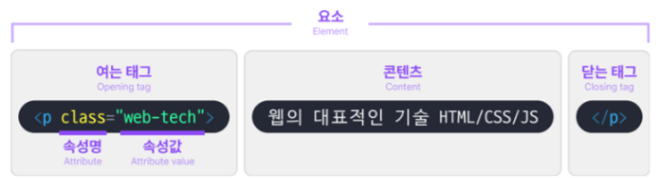
요소 분석
- 태그 : 어떤 표시를 하기 위해 붙인 꼬리표. 웹 문서에 정보를 정의해주는 형식.
- 기본적으로 <> 시작 태그(여는 태그), </> 종료 태그(닫는 태그)의 쌍으로 구성됨.
- 여는 태그에는 속성명과 속성값이 쌍의 형태로 이루어져 있음.
- 태그 안에 태그가 들어갈 수 있음.
- 태그 사이에 들어가는 내용 정보는 content 라고 함.
- 기본적으로 <> 시작 태그(여는 태그), </> 종료 태그(닫는 태그)의 쌍으로 구성됨.

- 오류를 알려주지 않고 웹브라우저가 임의로 결과 화면을 보여줌. 따라서 예상치 못한, 의도하지 않은 결과가 출력될 수 있음.
빈 요소/ 셀프 크로징(self-closing)
- 닫는 태그가 없는 태그 (br, input, img 등) / XHTML 시절 “/”
주석
<!-- 주석 -->
코드 줄을 선택하고 ctrl + / 하면 한번에 주석처리됨
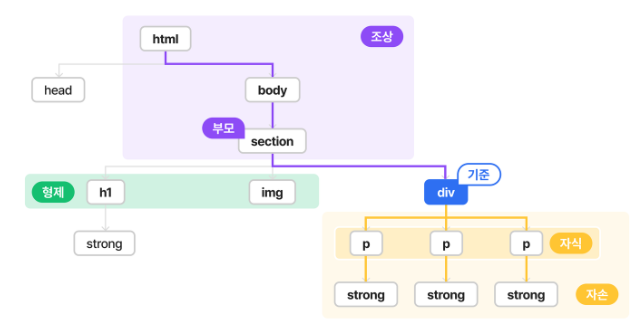
부모, 형제, 자식, 자손
<html>
<head></head>
<body>
<section>
<h1>
<strong></strong>
</h1>
<img>
<div> <!-- 기준 -->
<p><strong></strong></p>
<p><strong></strong></p>
<p><strong></strong></p>
</div>
</section>
</body>
</html>

- p*3 하고 tab 누르면 <p></p><p></p><p></p> 생성.
- ! 하고 tab 누르면 intelliJ 에서 자동으로 기본 뼈대를 만들어줌.
HTML 문서 구조
<!DOCTYPE html>
: html Living Standard 문서 라는 의미.
DTD 라고 부르며 문서의 타입에 대한 정보를 제공함. 해당 코드를 통해 어떤 모드로 페이지를 렌더링할 지 결정함.
html, http, url
<html lang = “en”>
- <html>태그는 HTML 문서의 루트, 최상단 요소임.
- lang 속성을 통해 해당 페이지의 주 언어 설정 가능. (lang = “ko”)
head
- 기계가 식별할 수 있는 문서 정보(메타데이터)를 담음.
- 검색엔진을 위한 다양한 정보들이 담기는 곳.
- 사용자에게는 title, 파비콘, viewport 정보등이 보임.
meta
- 메타데이터: “어떤 목적을 위해 만들어진 데이터”
- 검색엔진은 메타정보를 살펴보고 페이지의 다양한 정보를 가져감.
charset
: 문자 깨짐 오류 방지를 위해 문자 코드의 종류를 설정해주는 것.
<meta charset="utf-8">
utf-8은 전 세계적인 언어들을 지원함. 국제적인 코드 규약.
viewport
title
- 브라우저의 제목 표시줄이나 페이지 탭에 보이는 문서 제목을 정의.
- 검색엔진 : 인터넷을 사용하는 사용자가 제목을 보고 탐색할 페이지를 선택.
- 페이지마다 적당한 제목이 노출되도록 개발하는 것도 중요.
- 약 60자를 넘지 않아야 함. 그보다 길어지게 된다면 브라우저에서 노출되는 제목이 축소되어 보일 수 있음.
link
- 현재 문서와 외부 리소스의 관계를 명시. 외부 리소스를 현재 문서로 불러올 때 사용.
- 외부 스타일 시트, 폰트, 파비콘을 연결할 때 사용. (파비콘은 페이지 탭에 보이는 아이콘)
- 빈 태그(void tag), 속성만을 포함. → 여는 태그만 있고 닫는 태그는 없음.
- head 요소 내부에만 위치할 수 있음.
- rel : relations 관계. 대상 파일의 속성을 나타냄.
- href : hyper-references 경로. 연결 시 참조할 리소의 위치를 나타냄.
<html>
<head>
<!-- 스타일 시트 링크 -->
<link rel="stylesheet" href="style.css">
<!-- 폰트 링크 -->
<link rel="stylesheet" href="font.ttf">
<!-- 파비콘 링크 -->
<link rel="shortcut icon" href="favicon.ico">
</head>
<body>
</body>
</html>
body
- 사용자에게 보이는 영역
블록 레벨 요소 vs 인라인 레벨 요소
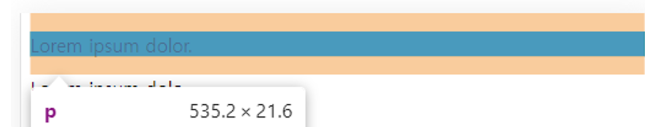
block

- 부모 요소의 전체 공간을 차지하여 블록을 만듦.
- 언제나 새로운 줄에서 시작, 좌우 양측으로 최대한 늘어나 가능한 모든 너비를 차지.
- 블록요소는 인라인 요소 안에 중첩 될 수 없지만, 인라인 요소는 블록 요소 안에 중첩 될 수 있음.
<!-- O -->
<**div**>
블록요소 안
<**span**>인라인요소 중첩 가능</**span**>
</**div**>
<!-- X -->
<**span**>
인라인요소 안
<**div**>블록요소 중첩 불가능</**div**>
</**span**>
- 크기 조절 모두 가능.
- div, p, form …등이 있음.
💡 인라인요소 중에 a 태그의 경우, 안에 블록 요소 중첩 가능! <a href=”#”><div></div></a>
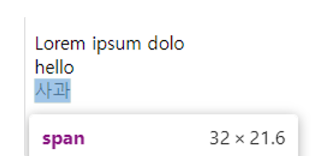
inline

- 항상 블록 레벨 요소 내에 포함됨.
- 콘텐츠의 흐름을 끊지 않으며, 컨텐츠에 따라 할당된 공간만 차지함.
- 문장, 단어 같은 작은 부분에 대해서 적용.
- 새로운 줄을 만들지 않음.
- 조그마한 내용들을 화면에 표시하고 싶을 때 주로 사용.
- a, label, input 등이 있음.
inline-block
- 한 라인을 한 요소가 차지하지 않음. 하지만 크기를 자유롭게 사용할 수 있음.
block, inline, inline-block 비교

→ 구체적인 건 CSS 에서 ~
사용자 에이전트 : 사용자가 사용하고 있는 브라우저
→ 브라우저마다 스타일이 다름.
다양한 태그들!
div & span
div (division)
- 콘텐츠 분할 요소 → 디자인 때문에 분리해야됨.
- block 요소임.
- CSS로 스타일을 주기 전에는 영향을 주지 않음.
+) div는 의미가 없기 때문에 div 태그 사용은 스타일 적용을 위한 용도로 사용할것을 권장함.
+) 네이버에서 main 등 등록되지 않은 태그는 커스텀 태그로 인식되서 div 처럼 의미가 없고, inline 요소로 사용됨
span
- inline 요소임.
- div와 마찬가지로 CSS로 스타일을 주기 전까진 영향을 주지 않음.
Sections
header
- 소개 및 탐색에 도움을 줌.
- 회사명, 제목, 로고, 검색 폼, 작성자 이름 등의 요소가 포함 될 수 있음.
- head 태그와 혼동하지 않도록 주의!
- 헤더를 중첩 사용하거나 헤더 안에 푸터를 사용할 수 없음.
- 헤더는 사이트에서 맨 위에 페이지 내용을 담당함.
nav
- 네비게이션 태그 navigaion bar
- 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여줌.
- 메뉴, 목차, 브레드크럼(breadcrumb)으로 사용됨.
- 브레드크럼이란? 빵 부스러기..

-
- 메뉴 (ul은 순서상관 X)
<nav> <ul> <li><a href="#">위니브</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </nav>- 브레드크럼 (ol은 순서상관 O)
<nav> <ol> <li><a href="#">위니브</a></li> <li><a href="#">캐릭터소개</a></li> <li>라이캣</li> </ol> </nav> - 문서의 모든 링크가 <nav> 안에 있을 필요는 없음. 페이지의 주요 탐색 링크를 위한 태그임.
- 하나는 사이트 전체 탐색, 다른 하나는 현재 페이지 내 탐색으로 사용하는 등, 하나의 웹페이지에 여러 개의 nav 태그를 가질 수 있음.

footer
- 페이지의 작성자, 저작권 정보, 관련 문서 등의 내용을 담음.

main
- body의 주요 콘텐츠를 나타냄.
- 웹페이지에서 한 번만 사용할 수 있음.
- 사이드바, 탐색 링크, 저작권정보, 사이트 로고, 검색 폼 등 여러 페이지에 반복되는 콘텐츠를 포함해서는 안 됨.
- 검색 폼이 주요 기능이라면 예외.
article

- 독립적으로 구분해 배포하거나 재사용할 수 있는 구획.
- 사이트의 다른 기능에 영향을 주지 않고 독립적인 기능을 수행.
- 아티클 영역을 제거해도 페이지는 정상적으로 돌아감.
- 아티클이 대표적으로 사용되는 곳은 뉴스 홈페이지
- 다양한 기사들이 한 페이지에 담겨있지만, 이 기사들은 각각 독립적으로 사용.
- 시간마다 노출되는 기사가 달라져도 홈페이지는 정상적으로 운영.
- 게시판, 블로그 글, 매거진, 뉴스 기사, 위젯, 실시간 채팅 창 등
- 제목 요소를 자식으로 포함하여야 함!
section
- 제목 요소를 자식으로 포함하여야 함!
💡 article vs section 일단 article 사용을 우선 고민해보세요. 독립적으로 사용한다면 article 사용하시고, 웹페이지의 앞뒤 문맥이 연결성이 필요하거나, 더 적합한 의미를 가진 요소가 없을 때 section을 사용하세요! 단순 스타일링이 목적이라면 div 요소를 사용합니다! → 즉 의미가 없는 분리일 때.
aside
- 문서의 주요 내용과 간접적으로 연관된 부분을 나타냄.
- 문서의 주요 흐름을 따라가지 않고, 보조적인 역할만 하는 공간.
- 각주, 광고 배너등에 사용.
+) href= “#” : 주로 내부 링크를 만들기 위해서 사용함.
자료를 공유하기 전에 확실히 맞는 정보인지 검증하고 공유하는 것이 중요함.
'Front-End > HTML + CSS' 카테고리의 다른 글
| [CSS] position/flex (1) | 2024.01.09 |
|---|---|
| [CSS] 선택자/스타일/상속/boxmodel (1) | 2024.01.08 |
| [HTML] 태그/method/table (1) | 2024.01.05 |